


Haven
A safe space to gather your thoughts
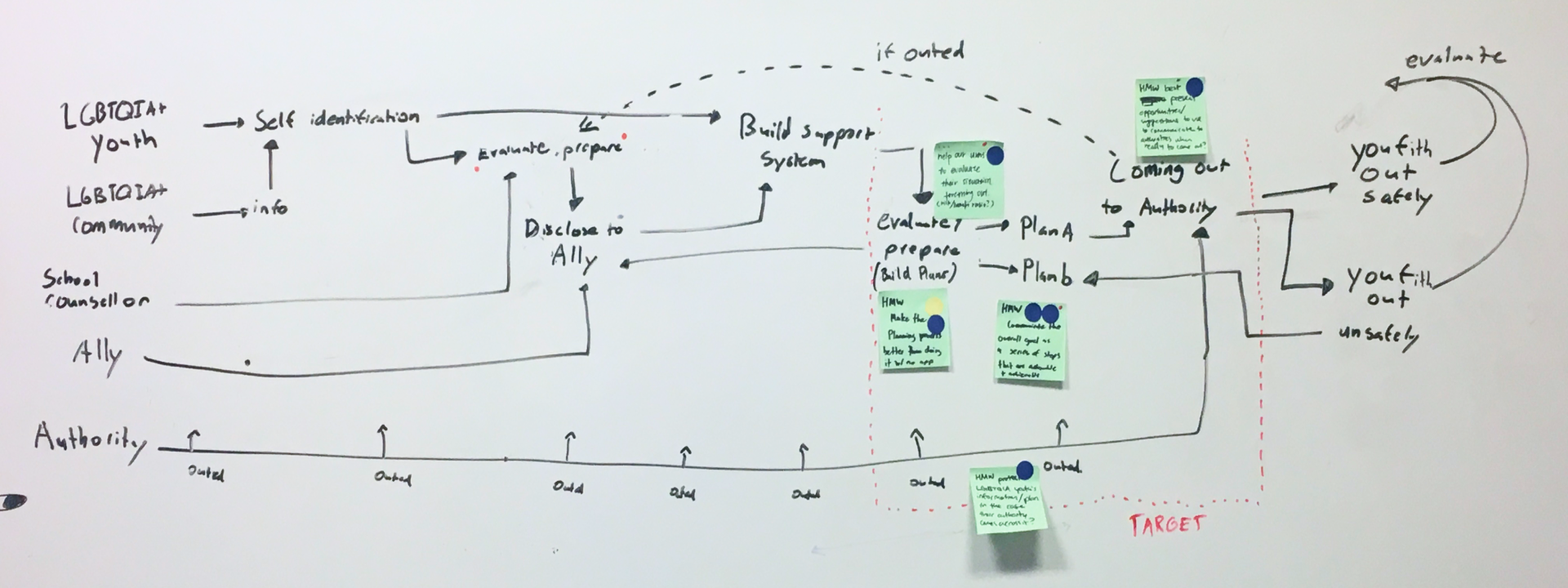
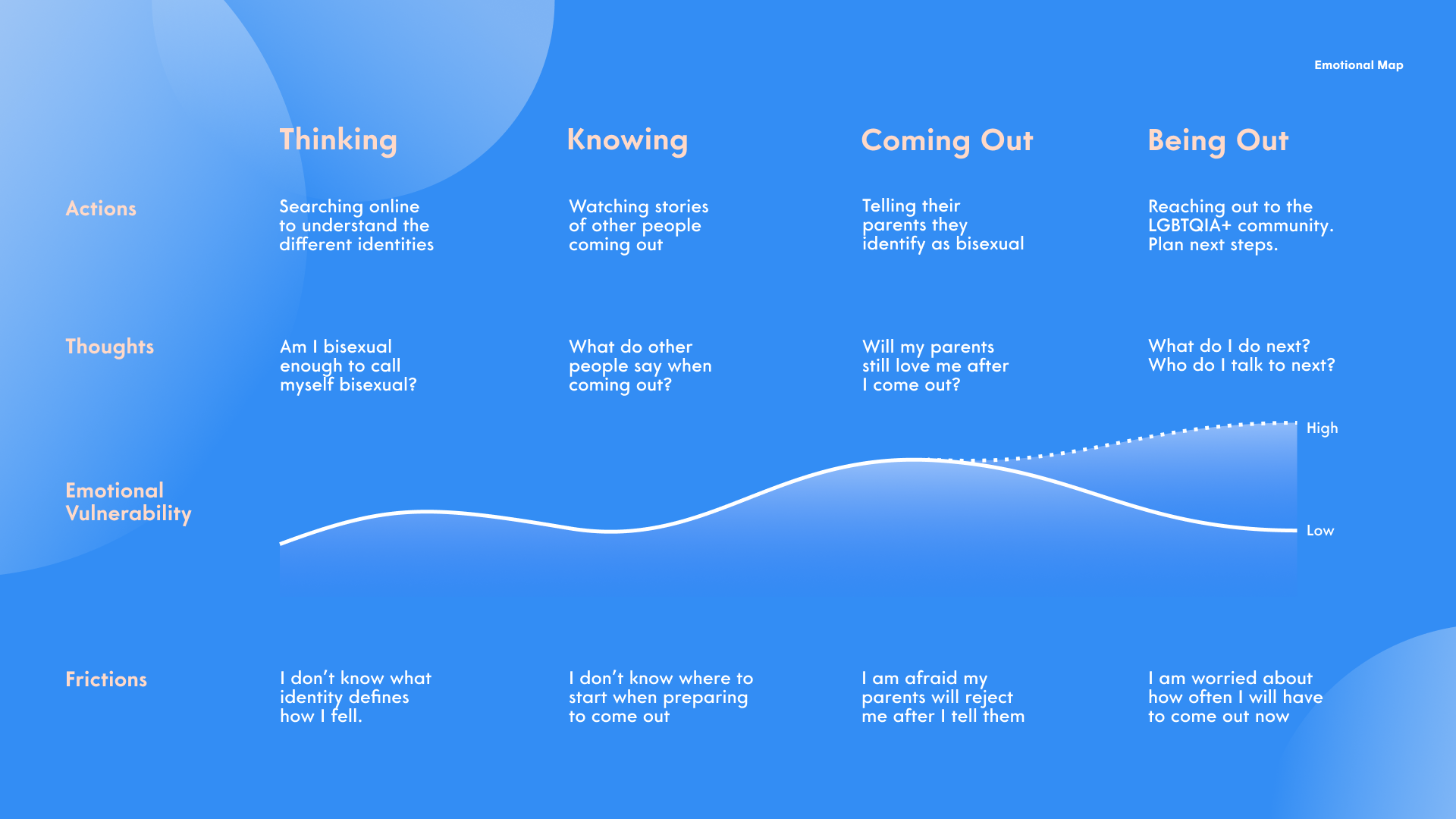
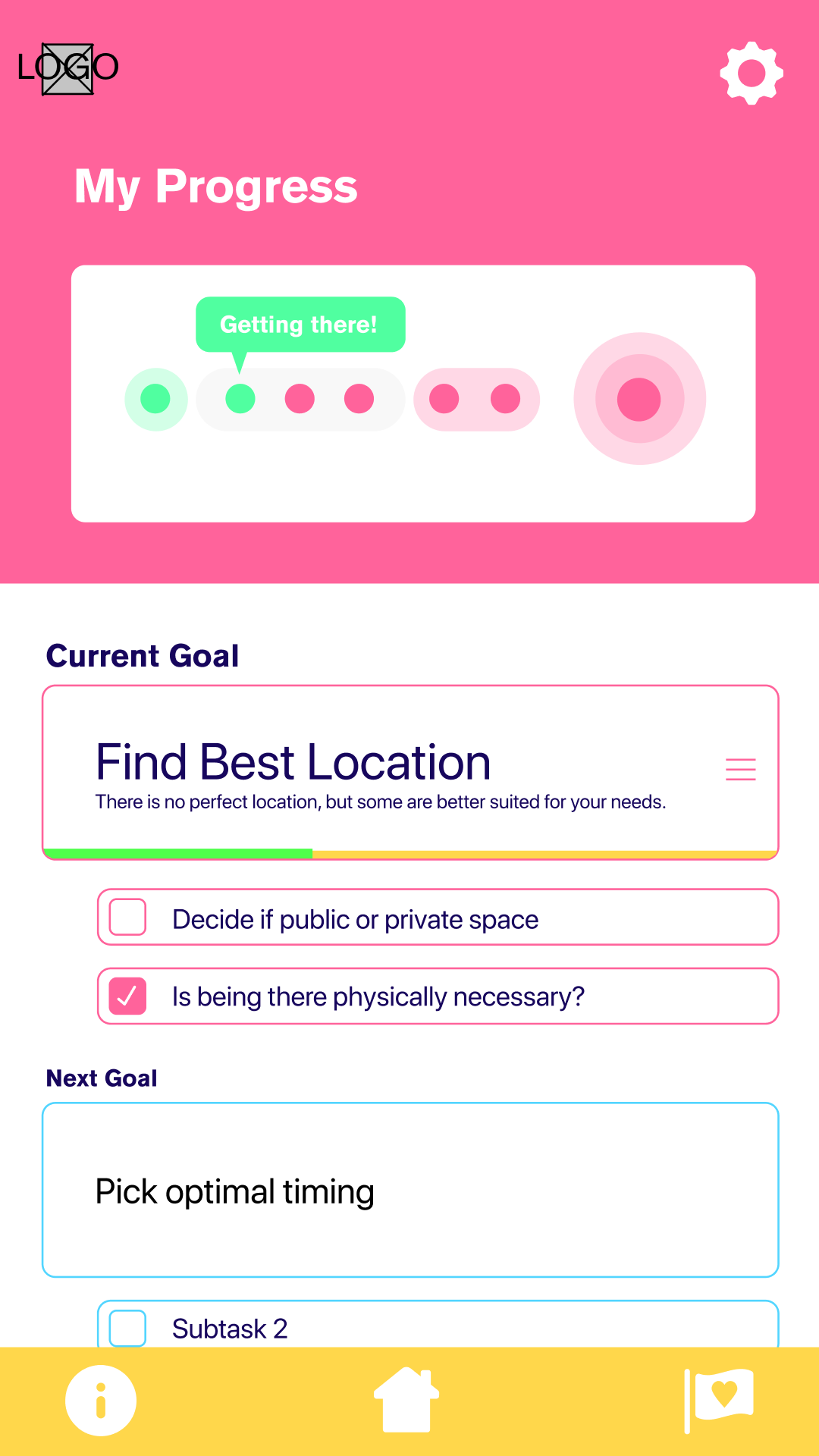
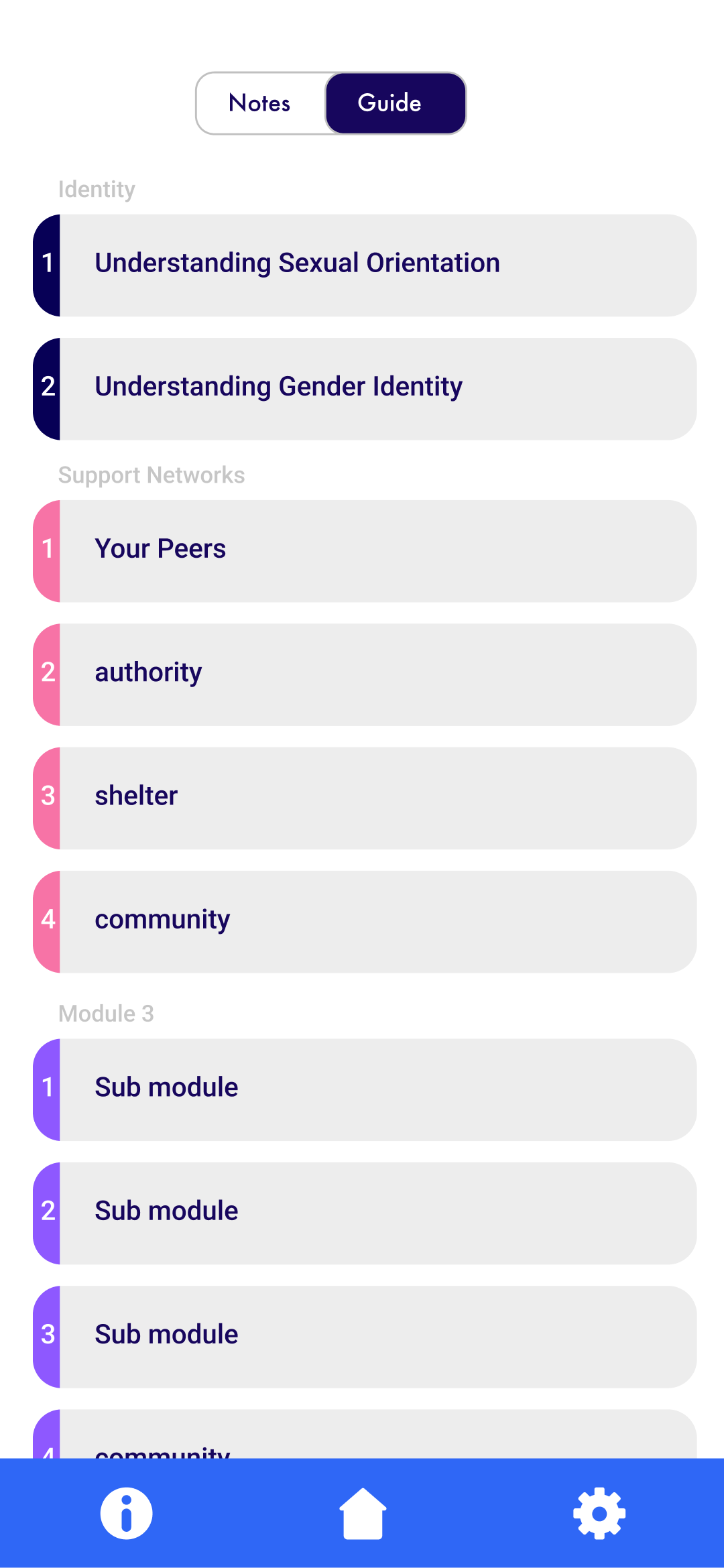
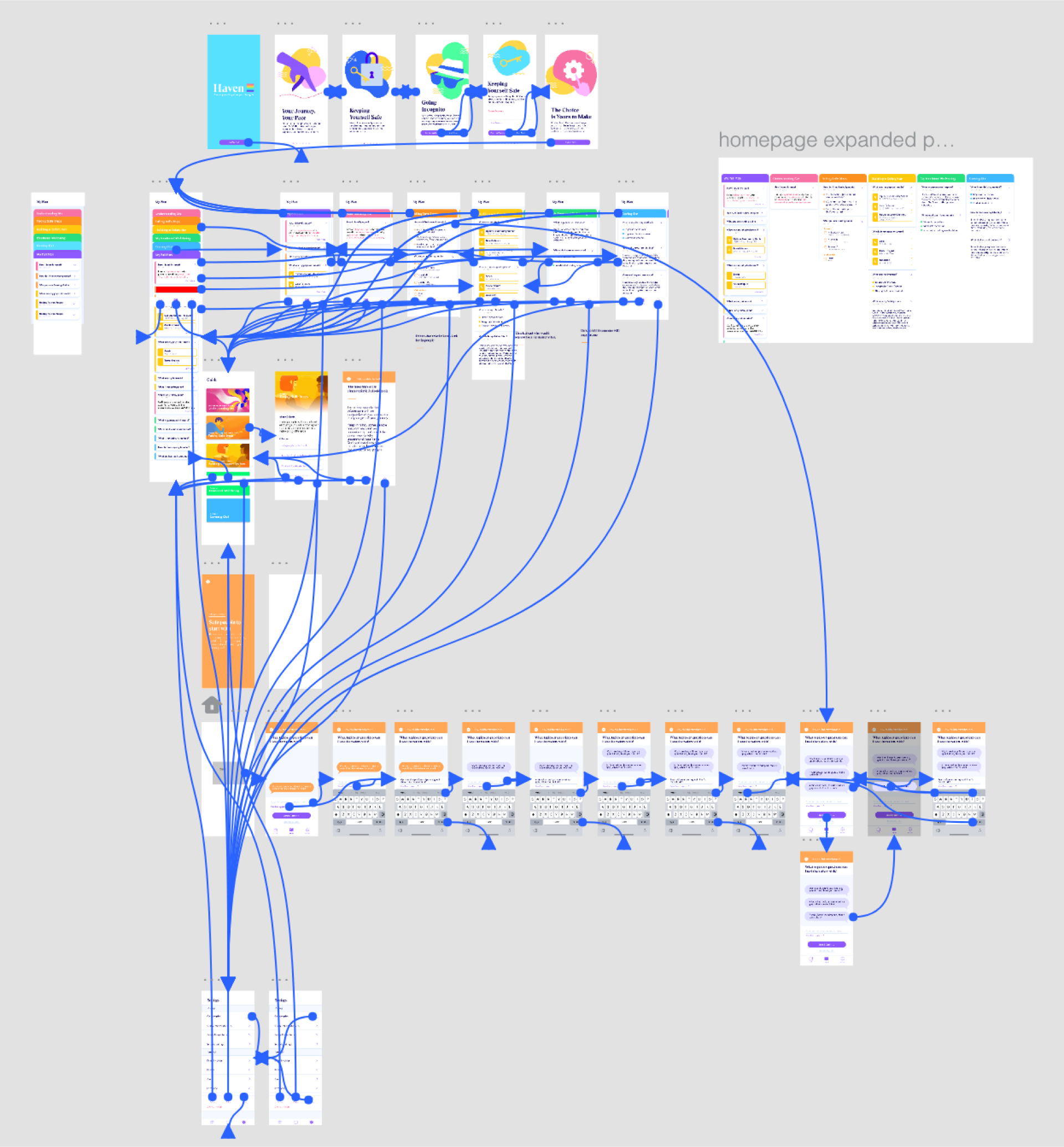
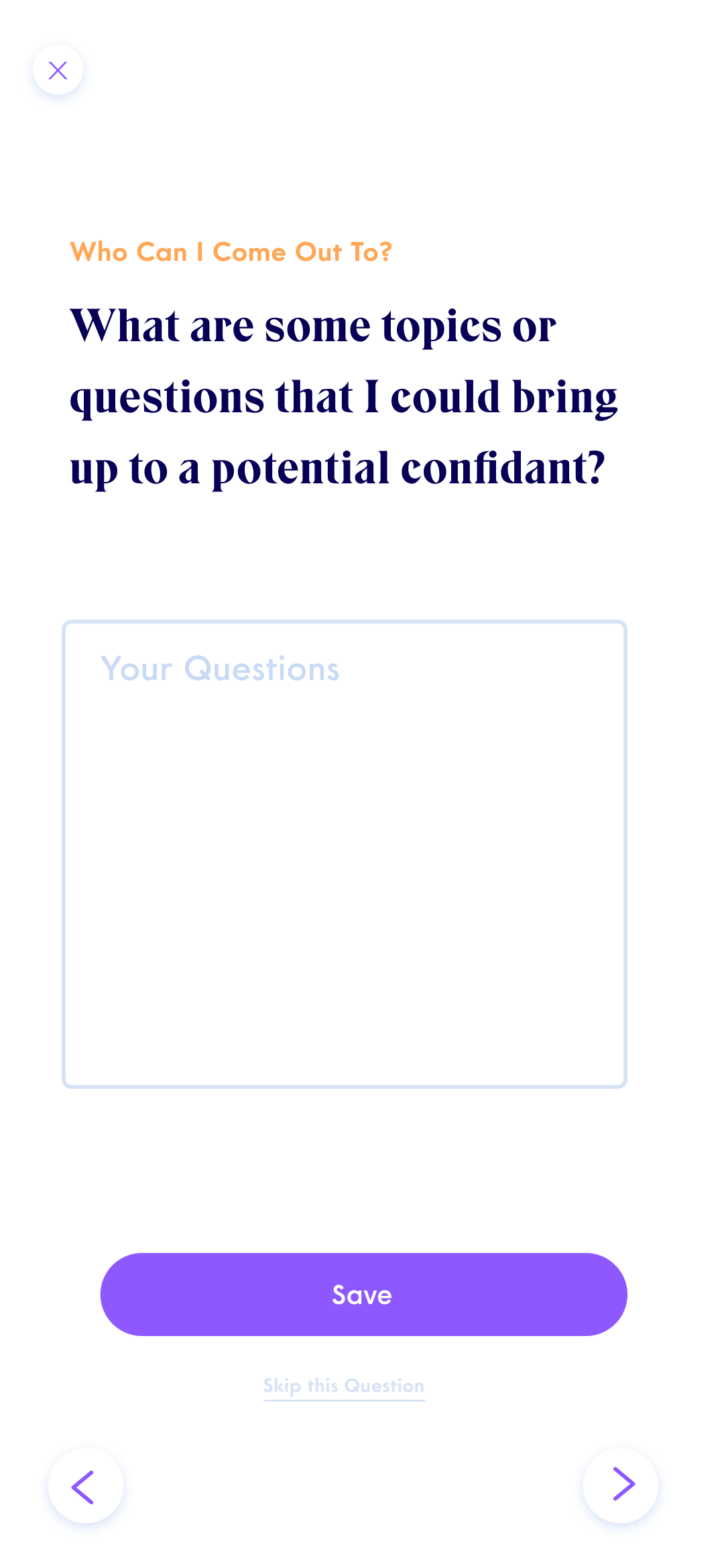
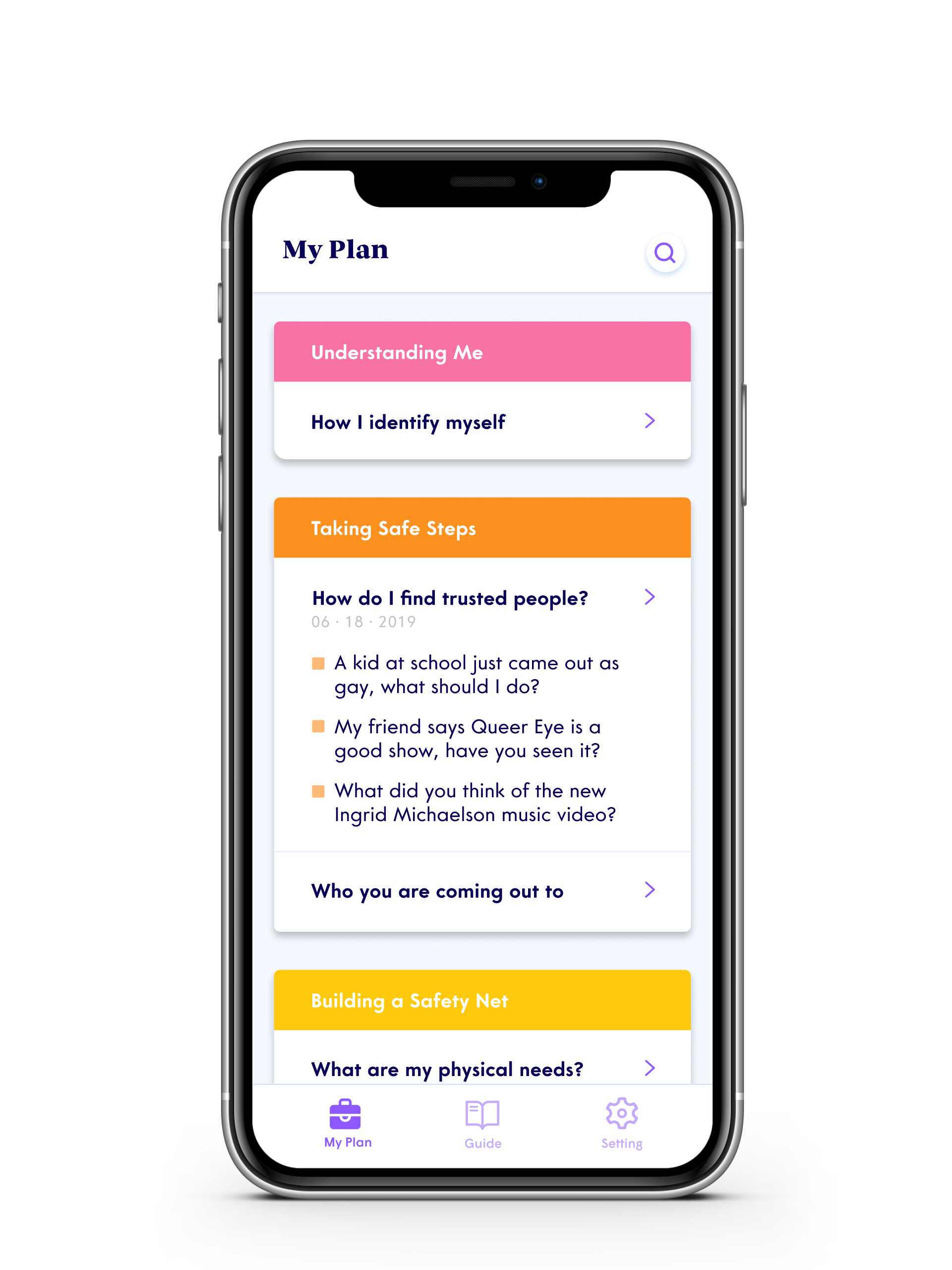
Haven is a speculative app for LGBTQ+ youth to build their critical thinking skills, support systems, and situational awareness as they plan to come out. The prototype was created as part of a senior-level interface design course at SFU’s SIAT design school. In the first meeting of this 8 week project, I challenged my team to decide on a meaningful audience before searching for market justifications. The team agreed on the LGBTQ+ community, and Haven was born.
Role
- Interaction Design,
- Sprint Coordination
Timeline
- 8 week project at SFU's SIAT Design School
Team
- Alfred Zhang
- Steph Therriualt
- Sahil Mann
- Quinn MacDonald
- Tiffany Chan